We also provide corporate training in companies. Recently provided corporate Training photos of Zee News, Film City Noida, Corbus India Private Limited Noida
-
contact@unitedwebsoft.in
-
+91 9999968096
-
Photo Gallery
-
About Us
-
Blog
- FAQs
- My Account
Website Designer & Developer freelancer Delhi, India

I focus on professionalism in my work as I have always enjoyed doing my work. My objective is to understand my client's requirements and give the best quality work. My commitments to work and consistency have helped me grow in my business and career. I started my career in 2009 and am still working with more experience. I have my experience in various web technologies like PHP, MySQL, Laravel framework, WordPress CMS, React frontend, etc. with more than 200+ satisfied clients, I have built trust in my work methodology.
Rich experience always succeeds in driving the best results. It fits quite nicely when we pay attention to the wholesome work and deliveries of a professional who spends years working in a certain industry and serves a variety of industries, brands, and clients.
The career span of more than 14 years is simply huge and more than sufficient for anyone . If you are also in a search to hire an experienced, talented, and result-focused web designer and developer in Delhi, India, then Pawan Kumar at UnitedWebSoft.in is the only name that perfectly idealizes that persona.
We are based in West Delhi . Lots of our nearby clients from Janakpuri, Rajouri Garden, Punjabi Bagh, Dwarka, Uttam Nagar, Vikaspuri, Tilak Nagar, Paschim Vihar, Kirti Nagar, Patel Nagar, Connaught Place, Karol bagh, Laxmi Nagar, Gurugram, Noida, Ghaziabad etc. You can also check what customer saying about us on Google. Our extensive reach and portfolio of happy customers prove to our proficiency and commitment to providing only top-notch services.

My Skills
Mr. Pawan Kumar Shah
mobile : +91 99999 680 96
email: contact@unitedwebsoft.in
Our client is our testimonial

Atmayogofficial
Technologies : PHP, Laravel, Bootstrap

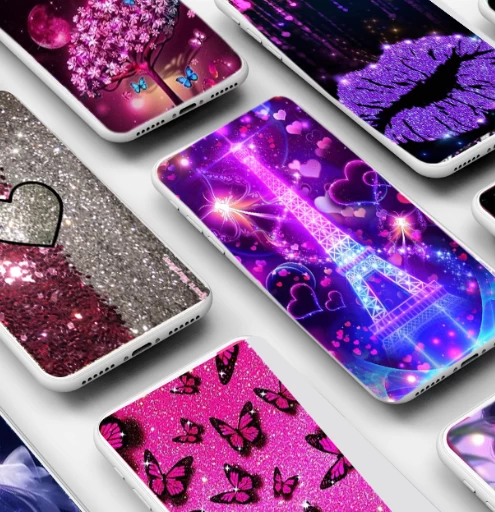
Girly Glitter Live Wallpaper Android App
Technologies : Flutter Mobile App Framework, Dart

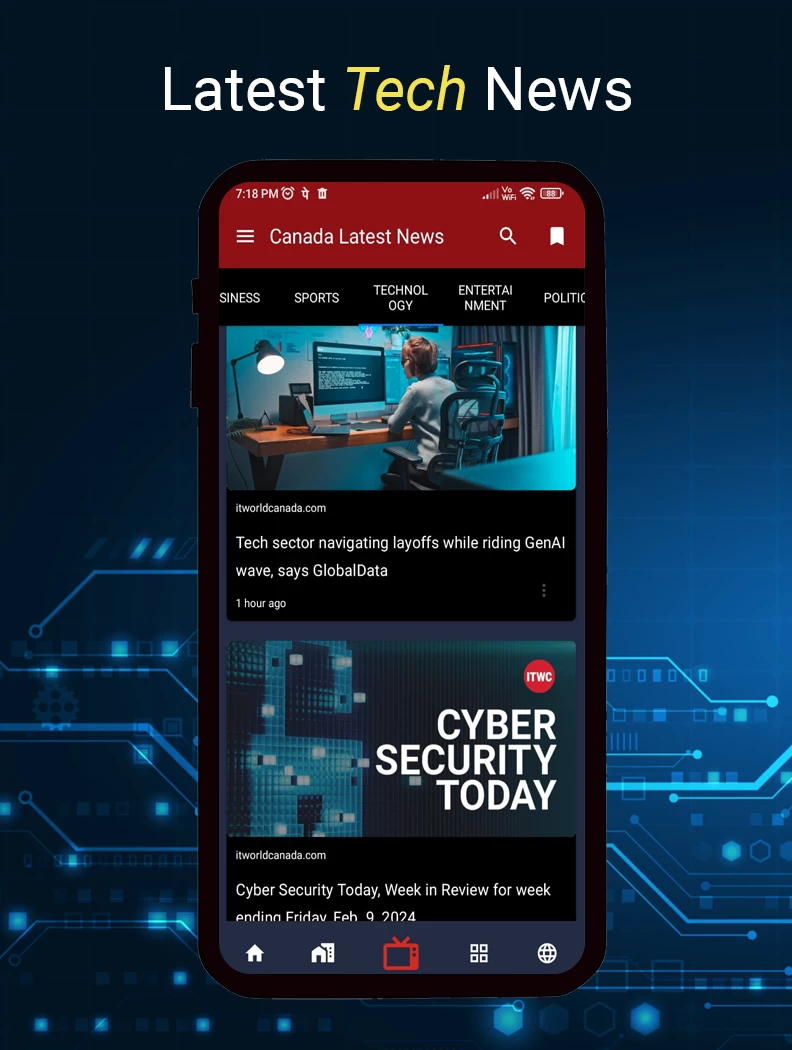
Canada Latest Breaking News Android App
Technologies : React Native

Image to text to Speech, Doc Scanner Android
Technologies : Flutter, Dart

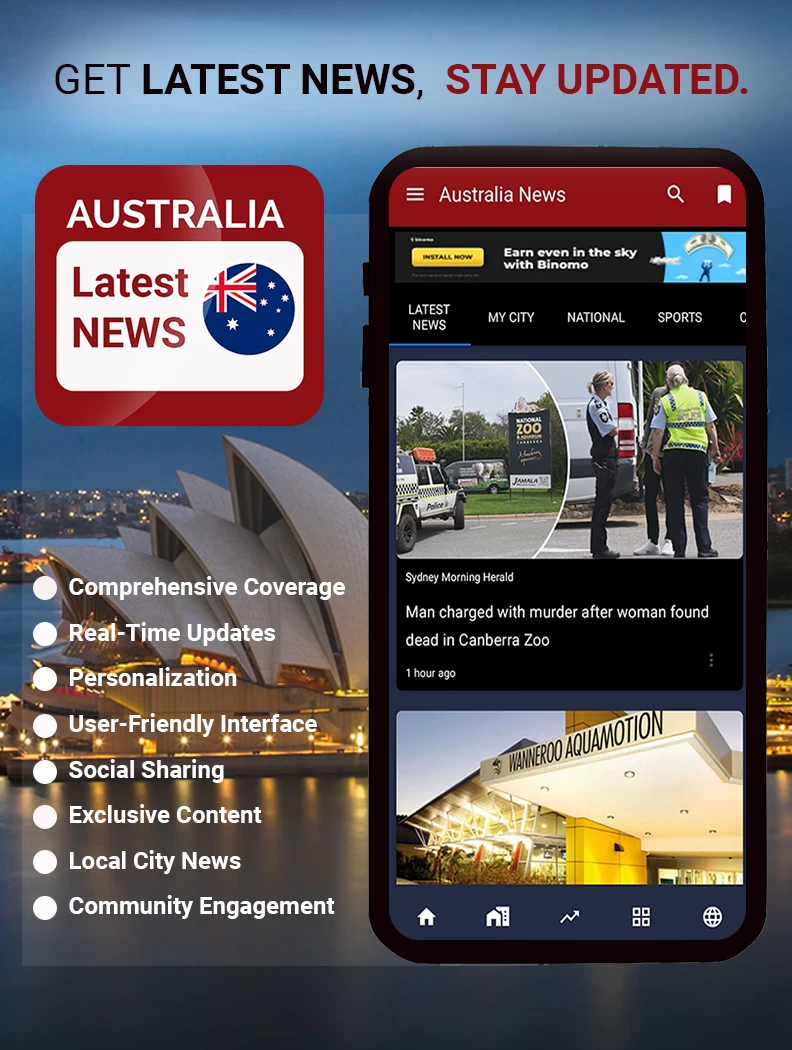
Australia Latest Breaking News Android App
Technologies : React Native

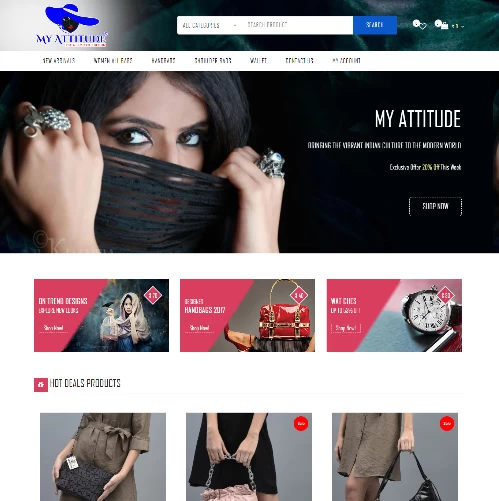
MyAttitude
Technologies : PHP, Laravel, Jquery, Bootstrap

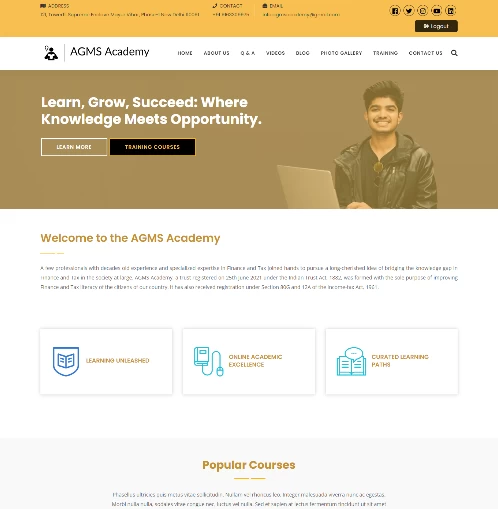
AGMS Academy
Technologies : PHP, Laravel, Jquery, Bootstrap

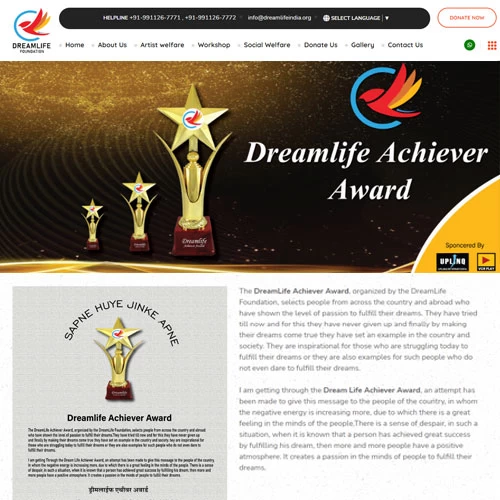
DREAMLIFE Foundation
Technologies : PHP, Laravel, Bootstrap

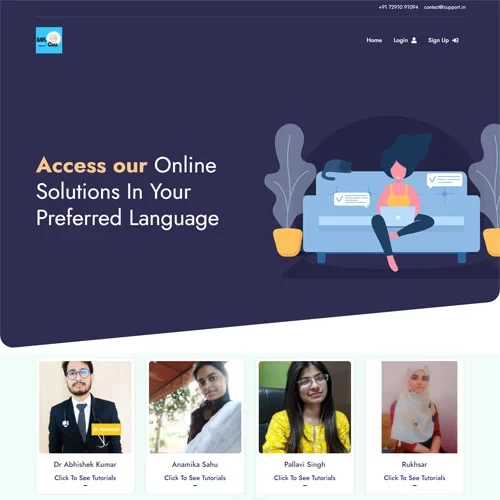
Zupport DAVL Elearning
Technologies : React, Laravel
How we help clients
Corporate Training

Zee News, Film City, Noida

Zee News, Film City, Noida

Zee News, Film City, Noida

Corbus India Private Limited, Noida

Corbus India Private Limited, Noida

Corbus India Private Limited, Noida
We have been providing classroom and online training since 2008.

Classroom Training

Classroom Training

Classroom Training

Classroom Training

Classroom Training

Classroom Training
Clients Testimonials
What Our Clients
Saying About UnitedWebSoft.in
Our Best Web Design & Development Service Packages
Website Designing & Development Packages
Basic CMS Dynamic Website
- Upto 10 Pages
- Responsive for Mobile & Tablets
- Admin Panel to edit content
- Photo Gallery
- Services Page
- Contact Page with google map and form
- Google Recaptcha Integration
- Newsletter Subscription
- Sitemap Creation
- Google Analytics and Webmaster Account Setup
- SEO Friendly
- Blog Integration ( Addon charge Rs. 4000/-)
- 1 Week Free Maintenance
-
Logo Creating
-
No Domain and Hosting
-
No Payment Gateway
Advance Custom CMS Dynamic Website
- Upto 20 Pages
- Full Featured Backend
- Responsive for Mobile & Tablets
- Admin Panel to edit content
- Photo Gallery, Services Page
- Contact Page with google map and form
- Google Recaptcha Integration
- Newsletter Subscription
- Sitemap Creation
- Google Analytics and Webmaster Account Setup
- SEO Friendly
- Blog Integration Included
- 1 Month Free Maintenance
-
1 Logo Creating
-
1 Year Domain and Hosting
-
1 Payment Gateway Integration
Ecommerce Website
- Full Featured Ecommerce Website
- Responsive for Mobile & Tablets
- Admin Panel to edit content
- Manage Unlimited Catalog, Categories
- Bulk Upload Products
- SMS API Integration provided by Client
- Email and SMS send on new user register, order place, order statuc change
- Photo Gallery, Services Page, Contact Page with google map and form
- Google Recaptcha Integration, Newsletter Subscription, Sitemap Creation
- Google Analytics and Webmaster Account Setup
- SEO Friendly
- Blog Integration Included
- 2 Month Free Maintenance
-
2 Logo Creating
-
1 Year Domain and Hosting
-
1 Payment Gateway Integration
Why Hire A Freelance Website Designer and Developer In Delhi, India ?
Why UnitedWebSoft.in ranks among the top web design company in Delhi, India
Experience of 12+ years is certainly a notable factor to bring us, the recognition as the best web design and development agency in India. However, there are many other things We have added to our portfolio that give confidence to our existing as well as potential clients in our skills.Website Designs – Not just meant to please eyes, but to serve users perfectly
Creating well-structured web solutions is my USP. My key focus remains on delivering only smooth and clutter-free user experiences for which a lot of time I spend on brainstorming the UI/UX part of web design.After serving what end consumers need from a perfect website design , my next focus moves around business generation or profit-making for the website. To make it happen, I believe every designer has to consider SEO factors in the web design and so do I follow. Utilizing the best of my expertise in Adobe Photoshop, CSS3, HTML5, the latest mark-up language, advanced web design tools, and web pages, I gain that confidence to serve clients who belong to industries like eCommerce, real estate, hotel and restaurants, service providers in India and abroad.
The website designs that have the touch of an experienced freelance professional like me always promise great business outcomes to website owners. As I've succeeded to make my clients delighted with great revenues from their websites, I'm sure to serve and satisfy any business from any industry and of any size.
Freelance website designer Delhi, India is often considered the best option for startups and established businesses worldwide. Our clients consistently give us high reviews for originality, promptness, intellect, and adaptability: "The Delhi, India Website Designer is the greatest option if you require a website."
We will work closely with you to create the website of your dreams while staying within your budget, whether you are a startup founder in need of a basic, low-cost web design or a seasoned business executive in want of a state-of-the-art website for your business. The Delhi, India Website Designer provides comprehensive web design services, including Search Engine Optimization (SEO), which will maintain your business at the top of Google's search results and bring in new customers. While working with us, many of our clients saw an increase of more than 100% in website traffic and widespread media coverage. If you don't believe us, check out what our customers are saying .
Hire best web designer in Delhi, India. We provide quality web designing services since 2009. Our talented professional web designing team can design any type of website according to your requirements and ideas. Are you looking for affordable and affordable website design services in Delhi? We are Web Designer India, a popular web designing agency in Delhi. We provide quality web designing services .
Web designer is specialised in providing quality web design, web development, graphic designing services at affordable price. We offer a wide range of services to fulfill the needs of our valued clients. Our experts work with dedication and dedication to provide you with best services. Please call for a free consultation Our team of web design and development experts strives to provide quality services at a reasonable cost. From small businesses to large multinationals, we have helped grow the success of many companies.
We believe in providing best quality services to our clients. Our experts work tirelessly and devote time and energy to provide a quality output. Get in touch with us anytime! UnitedWebSoft.in is a partnership of professionals committed to providing outstanding results in web design, development and graphic design. Our philosophy is to deliver designs that convey your message and capture your audience with the look and feel of your dreams.
We are creating many new website designs for customers, but we focus on you. We want to make sure that your website goals are fulfilled and you get the best return on investment for your business. Your website should be easy to navigate and most importantly it should be memorable. Our company is here to help you reach more customers. We are a team of dedicated web designers and developers from India who can build responsive websites in every major programming language. We are here to build with you, your brand new fit for purpose website, which will resonate with your target audience in Web design.
With more than 14 years' experience and thousands of projects successfully completed, we have the resources and knowledge to help you succeed.
Why hire a freelancer as a website developer in Delhi India – let the answer come from the industry expert
Website development is a pricey deal if you choose to go to an established agency. Often time, it is seen that small businesses or entrepreneurs who choose to associate with these agencies end up closing their contract in between just because these agencies drain a lot of money on the project. Ultimately, the option to hire a freelance web developer who owns a rich experience in advanced platforms and technologies turns out to be the best for them. Hiring a trustworthy web developer like Pawan at UnitedWebSoft, you get a guarantee to have the best web solutions like eCommerce website development, custom web development, PHP development, and a lot more.Below major key factors to hire freelance web designer and developer rather company
-
Web design company takes lots of project and unable to finish all in time but freelance web designer, developer takes limited project to complete within the duration.
Freelancers are generally working independently. So, they charge a low cost compared to any web design agency.
you can contact anytime to freelancer and get quick support but it's hard to get this from the company.
Our Web Designing & Development Services:

Web Designing, UI, UX Designing
Having a good UI and Ux design by us helps to boost your business. It will help you in branding, marketing, greater productivity, and greater customer engagement through websites. If your website design looks appealing, so it provides a good feeling to users also to visit your website regularly.

Full stack Web Development
Our services are designed in such a way that it is easy to understand and friendly along with proper security. Through our services in Delhi, India we make sure that we help our clients to help their business become positive.
Mobile App Development
We have our experience and expertise in different domains of business for app development. We are amongst the best mobile app developer near Delhi, India. Our specialization and user understanding would help us to create an amazing user-friendly mobile app. Mobile applications are a helpful source of revenue generation. They provide numerous opportunities for your business growth and to compete better than your competitors.

E-commerce Website Design & Development
The development of the website is a contribution of both front-end web designers and backend programmers. Our services in Delhi, India help you create your e-commerce website as per the needs of your business. Unitedwebsoft.in helps to create an SEO-friendly and mobile-friendly website to help your business grow.
Why Website required for a successful business
Let us know why you require a website for a successful business
1. Credibility
Credibility means the goodwill of your company. Would you go to a person who is appreciated by everyone or a person who doesn't get any appreciation?The answer is the one who is recognized by people. Similarly, your business also needs to be known by people. Your website would help to build your credibility and positive image to your customers.
2. Brand
A brand is a visual image of your company in the eyes of people. Your website would contain the logo, image, services, contact details, and all your work/products to your customers. You tend to succeed more when you showcase all these details.It is advisable to hire a web designer in Delhi, India who could help you in your website optimization and make sure all the details are present related to your brand.
3. Leads
You cannot get customers at once. There is an entire sales funnel and process. As a manager, you must be aware that the first stage is about attracting customers. Finding a website designer freelancer in Delhi, India will help you create a good and beautiful website.By hiring you get certain advantages. They would help to set up certain systems that would help you to track your leads. Now, when you have a good website and systems installed on your website by a web designer, you can have the emails of your prospects.
4. Organic Traffic
If you have a beautiful website with SEO-optimized content, you would get regular customers. So, having a website would help you to get real customers that would help your business to grow.Google also helps to rank your website, when you post SEO-based content and get more visitors to your page. This would help people to trust your company.
5. Customer service
A web design company would help to also set up customer service bots in your website. This would help your customers to get service 24*7 and also to contact you through your email.6. Post and Updates
If your customer wants to know about new updates and product launches, they can just visit your website or get regular notifications. This would help them to buy new products and stay in touch with your website.So, you can save a lot of time when you outsource your website work to a website design agency in Delhi, India, and then let your business grow. A website is one of the most important assets of a business, so make sure to create this asset and let your business grow.
In today's world, it is important for your audience to know your line of work with your skills and achievements. You are your own brand. Having your own website allows you to broadcast your brand, completely forming a new persona of you online. If you are a creative or digital media professional, it becomes quite necessary to build a website for you. Every expert needs an audience for his skills and building your own website gives you the power to have that.
We have already said it, you are your own brand. You control it. Since it is a personal website, it gives you a free hand on every customisable aspect. You do not need to hire a professional to build your website or add any complicated subpages. Although, you can hire a Website developer freelancer Delhi, India to get this work done professionally. Anybody with your website lets them take an instant representation of you which is virtual.
More than 40% of the companies complete their screening processes through social media verification. In this case, if you have your own website, you will be directing the recruiters in the very right direction of your qualifications and establishments! You can search online hire web design agency near me for the experts to help you out.
Any Web developer freelancer India would give you an estimated budget for building your website. If you are a business and wishing to develop a website, E-commerce website development is a very important aspect to understand. With a website, your business can reach outside from just your locality and attract the international audience too. Creating your personal website allows you to showcase your services and products you can provide through your work. You can also add internal links that leads your audience to different pages to check your work in detail. If you are a big business or aspiring to be one, we recommend you to hire a full stack developer Delhi, India.
Owning a website forms a positive reputation across the viewers. It shows professionalism and credibility to your clients which again takes your work to high profile category. Believe it or not, your clients do expect it from you.We studies your requirements and help you optimise your content to increase your business value.
Captivating graphics and extra features in your website gives a seamless experience to the users and increases the traffic and engagement to your website. Properly audience targeted and organised content would work out great.
Your website is also an instant portfolio since it can display your previous works and gives your clients an idea of the quality of the work you can deliver. Professionals can help choose the perfect sets of developmental tools and carry out the project with advanced technical knowledge!
Therefore, with the help of Web developer freelancer India, you can build a perfect website for your personal use or your business, creating a great impression on your viewers!
What's Included In our Web Design & Development Services:

We create secure website

SEO Friendly Design

Provide clean code

Modern web design

Responsive design

24X7 customer support
Frequently Asking Question's (FAQs)
Well, If you contact any company for your web design and development need then you have to pay high costing for this but hiring freelance web designer, developer can drastically decrease your development cost. Also you can contact us anytime you need and expect a quick update of your web even on the same day but you can't expect the same thing from any company.
There are lots of factors that determine the cost involved for hiring freelance web designers or developers . Like requirements of your website or mobile app, number of pages in it, frontend and database backend features, total member login panel etc. Generally web designing, development cost starts from Rs. 9,000/- to Rs. 40,000/- and can go beyond this. There is no limitation of cost as it depends upon your requirements. If the web designer or developer takes less time to deliver your requirements then it costs less but if it takes a long duration then cost also increases. If you are looking for cheap freelance web designing development , ecommerce web development services then you can contact us .
Yes we follow all the latest one page SEO guidelines and rules, schema tags. We also put social media meta tags, OG tags . Will give you an admin panel from where you can manage your all pages meta description, keywords etc. So, no doubt your new website will be best SEO, google friendly .
Yes, Domain name is also your property . It should always be registered by the owner with all original legal details.your customer reaches you by your domain name. If you don't book domain from your side then you may face lots of issue in future. A famous international domain registrar is godaddy.com
Web hosting is the online storage space where your web files should be kept. and domain name should connect with the hosting. So, if anyone types your domain name, it points to the hosting then the website load . You should buy good hosting because low hosting/servers have lots of downtime and also your web loads slow. Google can penalise websites that are hosted in low quality hosting. Some good hosting companies are hostgator, bluehost, hostinger etc.
We take in 3 or 4 installment depending upon total project quotation. First 25% as advance before work starts. next mode upon the next 25% work completed from our side . Similar for other phases.
Yes, any minor changes during web development or even after completed from our side in the first month are free but any major changes that are time taken are on additional charges depending upon exact requirements. So, We only start or take projects when we get 100% exact written requirements by email. It is good to avoid any misunderstanding from both sides and it keeps our long term good relationship . However any website or mobile app needs changes from time to time to provide a good experience to users.So, we do accordingly on genuine additional charges .
Yes of course, all technology that we use to create your website or mobile app are open source technologies. Any skilled designer, developer can make changes in it. You will also get the source code of your web or app after our work finishes because it's your property.
We provide an easy to use backend admin panel from where you edit your website images, content yourself.
To get in touch with us, complete the form below.
Contact us
-
Get in touch with us
+91 99999 680 96
-
Any Questions? Email us
contact@unitedwebsoft.in
webmaster.delhi1@gmail.com
Quick Enquiry
Quick Enquiry