Drupal template Theming.Today we are converting HTML template to Drupal template.
So, we must have an HTML template .We have decided an HTML template. We will convert this template
to drupal template and this is pure coded in Div based ,css .
First of all let us discuss what is theme framework also known as 'base theme'.
Suppose we have already a drupal template and we want to implement our HTML template inside that .
Means we will be modifying a Drupal template with our HTML template. So the drupal template is called Basetheme or theme framework.
We are using 'bartik' as our base theme.So now copy 'bartik' folder from 'themes' folder to'sites/all/themes' folder and decide new theme name i.e 'shop'. now rename this folder to 'shop'.Move on to theme folder and 1st file is bartik.info .Rename it to 'shop.info'. open it in PHP editor.Nowrename name ,description etc as per your requirement.If any custom css,js we require, we have to mention inthis file. We can also mention custom regions here.Now open 'tempate.php'. here are lots of function having
prefix 'bartik'.So we have to replace 'bartik' with 'shop'. Now we have to replace default theme screenshot
i.e 'screenshot.webp'. So taking our html screenshot and pasting to photoshop, save and replace with the
previous screenshot.
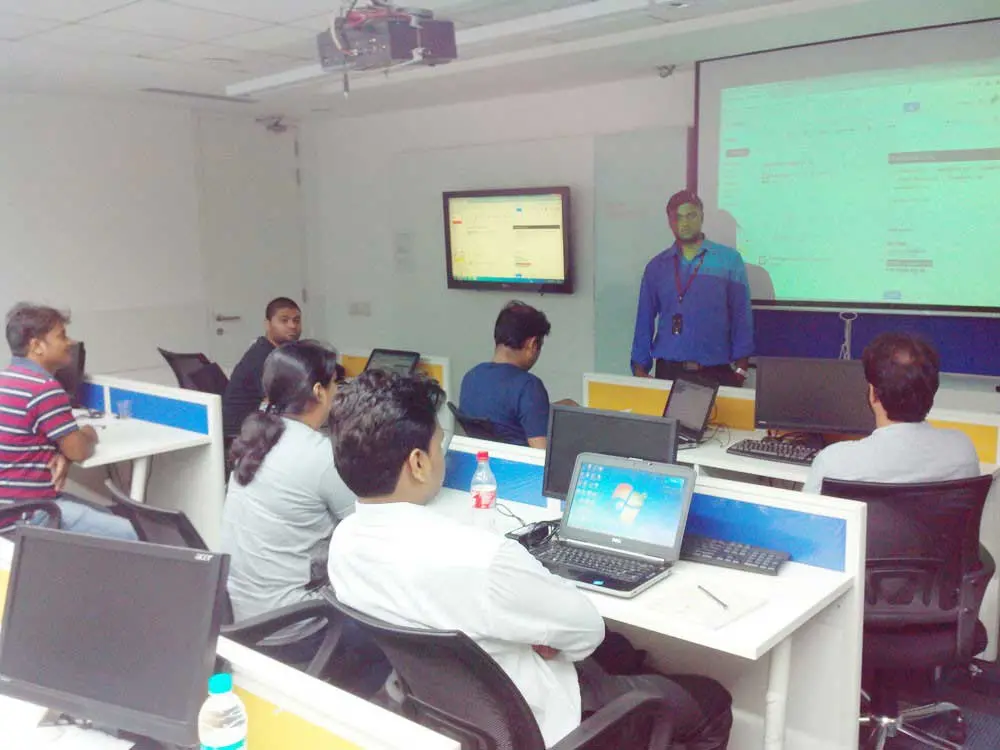
This is only 5 min demo video,To access full video tutorial visit
https://www.youtube.com/channel/UCmH7sld8lWTegC_ymQIxfow