Table of Contents
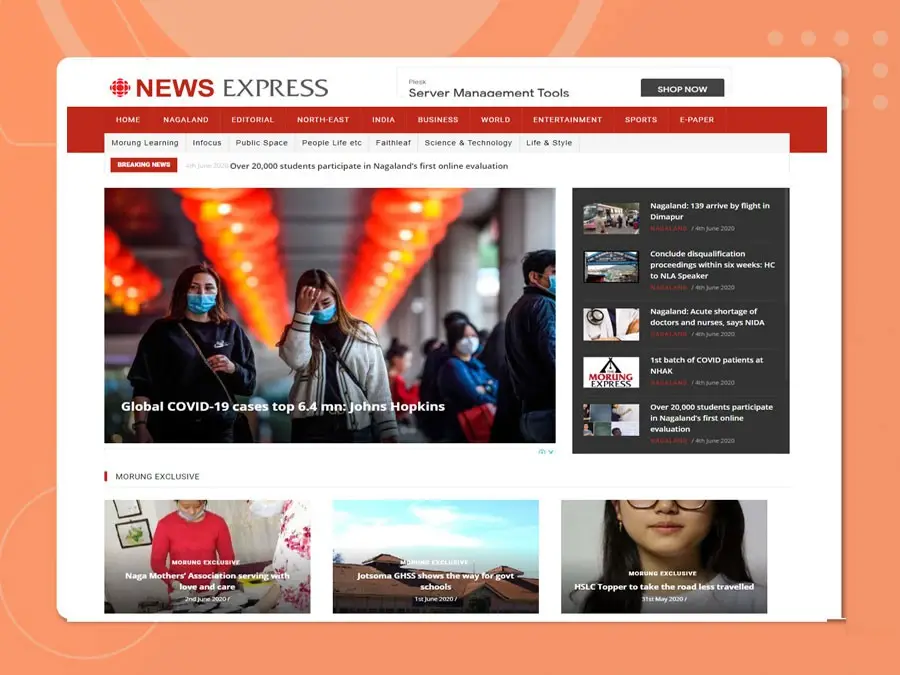
This is the 2nd part of our Laravel blog,news website tutorials from scracth . If you haven't seen our first part visit Creating Laravel Blog,News website from scratch tutorial series | Part 1 
 Note :
there no any record inside 'admin' table for login test
So,
Note :
there no any record inside 'admin' table for login test
So,
If you looking for advance ready to use laravel blog, news website script, visit here 
We will proceed step by step. So, let's work for admin panel 
1) Setup Admin Panel Theme
- Download admin theme ex: https://startbootstrap.com/template-overviews/sb-admin
- Create 'admin' folder inside public/
- Copy css,js,images,fonts,vendor file to public/admin/
- create folder 'admin' inside resources/views/
- Create folder 'layout' inside resources/views/admin/
- Copy index.html of downlaod admin theme to resources/views/admin/layout
- Rename this index.html to master.blade.php
- Open master.blade.php and
- set css,js path ex: {{asset('public/admin/css/bootstrap.min.css')}}
- remove code between class="container-fluid" then put below
@yield('page_heading') @yield('container') - also replace
- Create a file 'home.blade.php' inside resources/views/admin
- Put below inside home.blade.php
@extends('admin.layout.master')
@section('page_title','Home')
@section('page_heading','Dashboard')
@section('container')
Welcome to admin
@endsection Create Routes
put below route inside app/routes.php Route::get('/admin/home', [
'as' => 'admin_home', 'uses' => 'Admin\AdminController@home'
]); Create Controller
- Create a folder 'Admin' inside app\Http\Controllers - Create controller 'AdminController.php' inside this 'Admin' folder command : php artisan make:controller Admin\AdminController So it looks app\Http\Controllers\Admin\AdminController.php Replace with below <?php namespace App\Http\Controllers\Admin; use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Controllers\Controller; class AdminController extends Controller { function home(request $request){ return view('admin.home'); } } Now type below on url to test admin theme
ex:
https://localhost//admin/home <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title> Admin - @yield('page_title')</title> <link href="{{asset('public/admin/vendor/bootstrap/css/bootstrap.min.css')}}" rel="stylesheet"> <link href="{{asset('public/admin/vendor/fontawesome-free/css/all.min.css')}}" rel="stylesheet" type="text/css"> <link href="{{asset('public/admin/vendor/datatables/dataTables.bootstrap4.css')}}" rel="stylesheet"> <link href="{{asset('public/admin/css/sb-admin.css')}}" rel="stylesheet"> </head> <body id="page-top"> <nav class="navbar navbar-expand navbar-dark bg-dark static-top"> <a class="navbar-brand mr-1" href="{{url('/admin/home')}}">Start Bootstrap</a> <button class="btn btn-link btn-sm text-white order-1 order-sm-0" id="sidebarToggle" href="#"> <i class="fas fa-bars"></i> </button> < Navbar Search > <form class="d-none d-md-inline-block form-inline ml-auto mr-0 mr-md-3 my-2 my-md-0"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2"> <div class="input-group-append"> <button class="btn btn-primary" type="button"> <i class="fas fa-search"></i> </button> </div> </div> </form> < Navbar > <ul class="navbar-nav ml-auto ml-md-0"> <li class="nav-item dropdown no-arrow"> <a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-user-circle fa-fw"></i> </a> <div class="dropdown-menu dropdown-menu-right" aria-labelledby="userDropdown"> <a class="dropdown-item" href="#">Settings</a> <a class="dropdown-item" href="#">Activity Log</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="{{url('/admin/logout')}}" >Logout</a> </div> </li> </ul> </nav> <div id="wrapper"> < Sidebar > <ul class="sidebar navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="{{url('/admin/home')}}"> <i class="fas fa-fw fa-tachometer-alt"></i> <span>Dashboard</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="{{url('/admin/product')}}"> <i class="fas fa-fw fa-chart-area"></i> <span>Products</span></a> </li> </ul> <div id="content-wrapper"> <div class="container-fluid"> <h 2>@yield('page_heading')</h 2> @yield('container') </div> < /.container-fluid > < Sticky Footer > <footer class="sticky-footer"> <div class="container my-auto"> <div class="copyright text-center my-auto"> <span>Copyright © Your Website 2018</span> </div> </div> </footer> </div> < /.content-wrapper > </div> < /#wrapper > < Scroll to Top Button> <a class="scroll-to-top rounded" href="#page-top"> <i class="fas fa-angle-up"></i> </a> < Logout Modal> <div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5> <button class="close" type="button" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body">Select "Logout" below if you are ready to end your current session.</div> <div class="modal-footer"> <button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button> <a class="btn btn-primary" href="login.html">Logout</a> </div> </div> </div> </div> < Bootstrap core JavaScript> <script src="{{asset('public/admin/vendor/jquery/jquery.min.js')}}"> < Core plugin JavaScript> < Page level plugin JavaScript> < Custom scripts for all pages> < Demo scripts for this page> @yield('footer_scripts') 2) Admin Login System
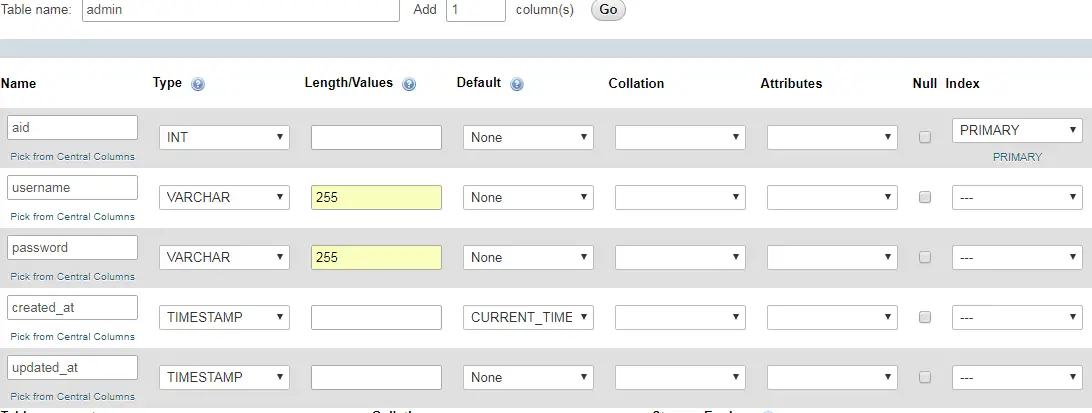
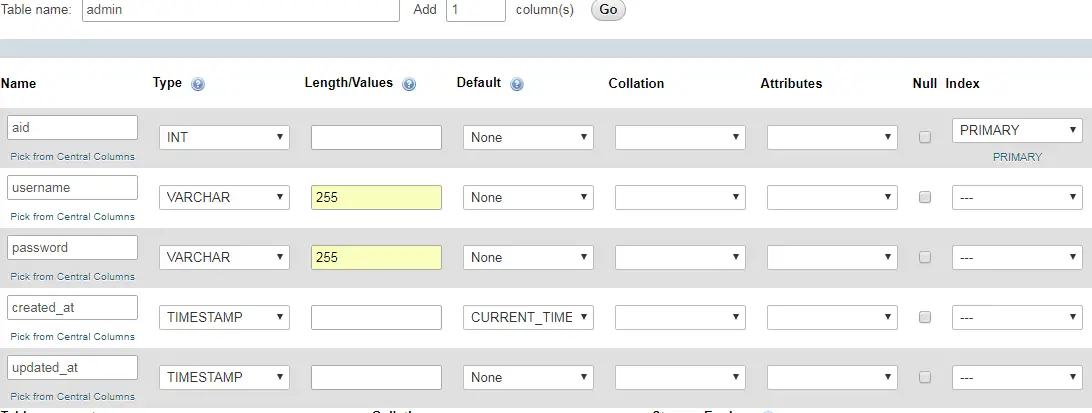
Now we setup above admin theme, time to create admin login system . Well, You should already have admin database table that looks like below .
- Create Database Table : admin (aid,username,password,created_at,updated_at )
- Create model 'Admin.php' inside app/folder
- you can create using below command
- php artisan make:model Admin
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Admin extends Model
{
protected $primaryKey = 'aid';
protected $table = 'admin';
protected $fillable = array('username','password');
} Route::get('/admin', [
'as' => 'admin', 'uses' => 'Admin\AdminController@index'
]);
Route::post('/admin', [
'as' => 'admin_login', 'uses' => 'Admin\AdminController@login'
]);
Route::get('/admin/logout', [
'as' => 'admin_logout', 'uses' => 'Admin\AdminController@logout'
]);
Route::get('/admin/home', [
'as' => 'admin_home', 'uses' => 'Admin\AdminController@home'
]); use App\Admin;
- Also import below ex:
use DB;
use Hash;
use Route; function index(){
return view('admin.index');
} function login(request $request){
$username=$request->username;
$password=$request->password;
$this->validate($request, [
'username' => 'required',
'password'=>'required',
]);
//https://laravel.com/docs/5.2/hashing#basic-usage
//to generate hased password
//echo Hash::make($password);
//die();
$results = DB::select('SELECT * from admin where username = :username', );
if(count($results)>0){
if (Hash::check($password,$results->password)){
$request->session()->put('is_admin_logged', 'yes');
$request->session()->put('aid',$results->aid);
return \Redirect::route('admin_home')->with('message', 'Success!');
}else{
return \Redirect::route('admin')->with('message', 'Invalid Password!');
}
}else{
return \Redirect::route('admin')->with('message', 'Invalid Username/Password !');
}
}
// Logout function
function logout(request $request){
$request->session()->forget('is_admin_logged');
return \Redirect::route('admin')->with('message', 'Successfully Logged Out!');
}
function home(request $request){
return view('admin.home');
} <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Admin : @yield('title')</title> < Bootstrap Core CSS > <link href="{{asset('public/admin/css/bootstrap.min.css')}}" rel="stylesheet"> < Custom CSS > <link href="{{asset('public/admin/css/sb-admin.css')}}" rel="stylesheet"> < Morris Charts CSS > <link href="{{asset('public/admin/css/plugins/morris.css')}}" rel="stylesheet"> < Custom Fonts > <link href="{{asset('public/admin/font-awesome/css/font-awesome.min.css')}}" rel="stylesheet" type="text/css"> < HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries > < WARNING: Respond.js doesn't work if you view the page via file:// > <> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> #page-wrapper{
min-height:600px;
}
body{
background:#FFFFFF;
}
/****** LOGIN MODAL ******/
.loginmodal-container {
padding: 30px;
max-width: 350px;
width: 100% !important;
background-color: #F7F7F7;
margin: 0 auto;
border-radius: 2px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
overflow: hidden;
font-family: roboto;
}
.loginmodal-container h1 {
text-align: center;
font-size: 1.8em;
font-family: roboto;
}
.loginmodal-container input {
width: 100%;
display: block;
margin-bottom: 10px;
position: relative;
}
.loginmodal-container input {
height: 44px;
font-size: 16px;
width: 100%;
margin-bottom: 10px;
-webkit-appearance: none;
background: #fff;
border: 1px solid #d9d9d9;
border-top: 1px solid #c0c0c0;
/* border-radius: 2px; */
padding: 0 8px;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.loginmodal-container input:hover {
border: 1px solid #b9b9b9;
border-top: 1px solid #a0a0a0;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
}
.loginmodal {
text-align: center;
font-size: 14px;
font-family: 'Arial', sans-serif;
font-weight: 700;
height: 36px;
padding: 0 8px;
/* border-radius: 3px; */
/* -webkit-user-select: none;
user-select: none; */
}
.loginmodal-submit {
/* border: 1px solid #3079ed; */
border: 0px;
color: #fff;
text-shadow: 0 1px rgba(0,0,0,0.1);
background-color: #4d90fe;
padding: 17px 0px;
font-family: roboto;
font-size: 14px;
/* background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4d90fe), to(#4787ed)); */
}
.loginmodal-submit:hover {
/* border: 1px solid #2f5bb7; */
border: 0px;
text-shadow: 0 1px rgba(0,0,0,0.3);
background-color: #357ae8;
/* background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4d90fe), to(#357ae8)); */
}
.loginmodal-container a {
text-decoration: none;
color: #666;
font-weight: 400;
text-align: center;
display: inline-block;
opacity: 0.6;
transition: opacity ease 0.5s;
} @if(Session::has('message')) {{ Session::get('message') }} @endif
@if (Session::has('errors')) @foreach ($errors->all() as $error)
{{ $error }} @endforeach @endif Admin Panel Login {{csrf_field()}} < Bootstrap Core JavaScript > < Morris Charts JavaScript > https://localhost/admin  Note :
there no any record inside 'admin' table for login test
So,
Note :
there no any record inside 'admin' table for login test
So, - uncomment below line of AdminController.php approx line no. 52
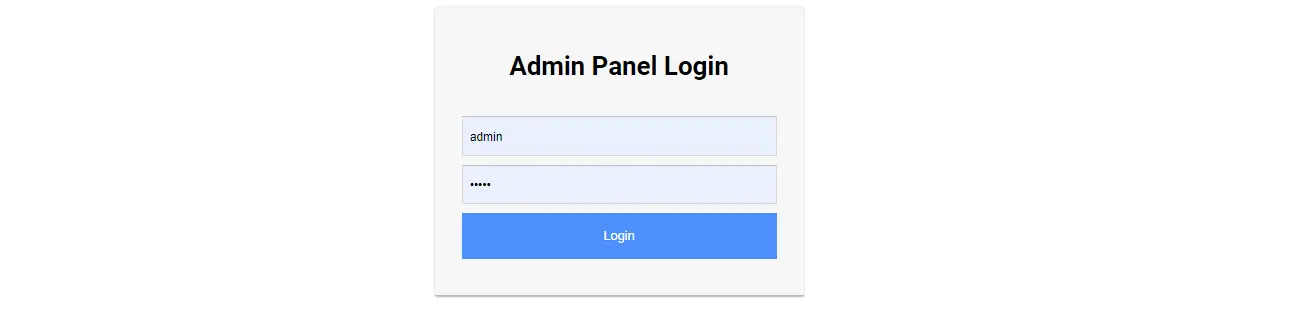
echo Hash::make($password); die(); - access admin login page
ex:
https://localhost//admin - put any username ,password (ex: admin, admin) then click submit
- it will show the hashed password of the entered password's string
ex:
$2y$10$6HGtDx4NgLYgwhFwP9FINOeoS2M5sjd04rSxnzq2KhoiaGm.7bvQS - Now access your database from phpmyadmin then go to 'admin' table
- then click on 'insert' tab
put there
username : admin password : - now comment below line line of AdminController.php approx line no. 52
ex:
//echo Hash::make($password); //die(); - and finally test login page
ex:
https://localhost//admin
3) Restrict directly access to admin pages
HTTP middleware provide a convenient mechanism for filtering HTTP requests entering your application. For example, Laravel includes a middleware that verifies the user of your application is authenticated. If the user is not authenticated, the middleware will redirect the user to the login screen. However, if the user is authenticated, the middleware will allow the request to proceed further into the application. Of course, middleware can be written to perform a variety of tasks besides authentication. A CORS middleware might be responsible for adding the proper headers to all responses leaving your application. A logging middleware might log all incoming requests to your application.1) First lets create the middleware, you can call it whatever, let's say AdminMiddleware:
Execute below command php artisan make:middleware AdminMiddleware2) Now edit as shown below
<?php namespace App\Http\Middleware; use Closure; class AdminMiddleware { /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle($request, Closure $next) { $is_admin_logged=$request->session()->get('is_admin_logged');
if($is_admin_logged !='yes'){
return redirect('/admin');
}
return $next($request);
}
} 3) Now, we need to use it in the routes/web.php file.
Route::group(, function()
{
Route::get('/admin/home', [
'as' => 'admin_home', 'uses' => 'Admin\AdminController@home'
]);
Route::get('/admin/logout', [
'as' => 'admin_logout', 'uses' => 'Admin\AdminController@logout'
]);
});
//But for login form show and login form submit request, routes should put outside this group as shown below
Route::get('/admin', [
'as' => 'admin', 'uses' => 'Admin\AdminController@index'
]);
Route::post('/admin', [
'as' => 'admin_login', 'uses' => 'Admin\AdminController@login'
]); If you looking for advance ready to use laravel blog, news website script, visit here