Table of Contents
With the increasing demand for mobile applications, every small and large company is developing customized applications to get a competitive edge in the operating industry.
Consecutively, they are also focused to serve both Android and iOS users with limited resources and reduced resources. Although Google and Apple have developed native technologies and tools to build applications, this requires developers to have a stronghold on two entirely different technologies and coding languages. For instance, developers use Swift and Xcode for building iOS mobile apps whereas they use Kotlin/Java and Android Studio to build apps for Android users. These complexities have raised the need of substituting native solutions with cross-platform solutions; thereby allowing developers to use a single language to build both Android and iOS-based apps conveniently.
Are you a developer? Or thinking to guide your team with the right choice of building personalized apps for your new company? This is the right place that can guide you to take the next step.
What is Flutter?
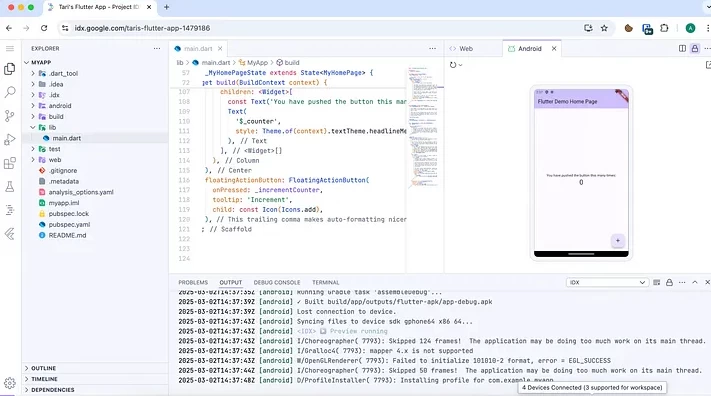
Flutter is an open-source UI Software Development Kit launched by Google in 2017. It supports the development of cross-platform mobile applications. Also, it allows developers to deploy and build natively-compiled and visually attractive apps for desktop, web and mobile. With flutter's web support, developers can build apps for the browser, iOS and Android using the same codebase.
The following aspects make the web support for Flutter to be more significant:
- Browser-based model for existing mobile apps built with Flutter’s web support.
- Single-Page Applications, which enable interactive content and rich graphics of complex web apps to reach users on different devices.
- Building Progressive Web Applications with Flutter is easily integrated into the end user's environment, which includes offline support, tailored UX and installation.
What language is used by Flutter? Flutter is based on Dart, which is an object-oriented and fast programming language. Due to its own widget experience, the apps have a great feel and look with the facility of custom-application design, considering readily available UI elements.
Some popular apps built with Flutter
- Hamilton app
- Google Ads app
- Stadia
- eBay Motors app
- Xianyu app
- Topline app
- Reflectly
- Phillips Hue
- Baidu Tieba
- Groupon
What is React Native?
React Native is an open-source UI Software Framework launched by Facebook in 2015. It requires Javascript language to develop cross-platform mobile apps with a single codebase. This framework considers the same fundamental UI building blocks as regular Android and iOS apps. This implies that instead of building apps in Swift, Kotlin, or Java, developers can integrate React and JavaScript to put the same building blocks. Developers considering React Native consider React Native components similar to widgets of Flutter. Most importantly, given the earning curve of React Native is smooth, you will find an abundance of top react native development agency.
Some popular apps built using React Native
- Fb Ads Manager
- Bloomberg
- Wix.com
- Tesla
- Skype and much more….
COMPARISON
| Factor | React Native | Flutter | Final findings |
| Programing language | The developer uses JavaScript, which is quite a popular programming language and is generally used with different JavaScript frameworks. | Developers use Dart to develop Flutter-based mobile apps. It is not as popular as JavaScript. However, its syntax is easy to grasp by amateur developers. | Although Dart can provide modern features, its scalability among emerging developers can make Dart a useful language. As of now, since JavaScript is popular, React Native gets an extra point over Flutter. |
| Technical architecture | It uses Redux and Flux architecture. Flux is developed by Facebook while Redux is considered among the community of React Native. The framework further needs JavaScript bridge as a mode of communication with native modules. | Flutter uses BLoC (Business Logic Component) architecture. Since the Dart framework has inbuilt components, it does not need any supportive bridge to connect with native modules. | Since React Native requires a bridge to perform better when Flutter needs no such supportive bridge to communicate with native modules, Flutter wins in the context of technical architecture. |
| Installation | This framework is installed using NPM (Node Package Manager). For developers with JavaScript as their core background, installation of this framework is easier. In the context of macOS, developers require HomeBrew package manager to install React Native. | Developers install Flutter by downloading binary from Github. In the context of macOS, they need to download the flutter.zip file and add this as the PATH variable. | Since React Native does not require the need of downloading binary from source code, it gets an extra point. It can be easily installed with specific package managers. |
| Developer productivity | If a developer is acquainted with the JavaScript language, it becomes easier for them to develop a cross-platform app with React Native. It also has a facility of hot reload which saves their time while examining the changes in UI. | Flutter also has the feature of hot reload and it allows developers to initiate a demo application. However, developers have to get familiar with the new concept of flutter for making advanced changes in the app. | Given the popularity of the programming language used by React Native and Flutter, the former framework wins. |
| Community support | React Native is quite older than Flutter. Thus the community of React Native is much stronger | The community of Flutter is growing and is highly likely to be strong in the future. | Since the community of Flutter is comparatively smaller than React Native, developers using Flutter may feel the absence of assistance which is not true for React Native. Thus, in this note, React Native wins. |
| Testing support | There is no official testing support from React Native. It needs third-party frameworks such as Detox and Appium. | It officially supports integration tests, widget tests and unit tests. | As flutter has in-built libraries to support testing and convenient deployment, it takes away the winning score. On the other hand, React Native requires third-party tools to support testing. |
| Develop and release automation support | The official documentation of React Native does not support any automated process to deploy iOS applications to the App store. Developers consider third-party tools such as Fastlane to deploy both Android and iOS applications. | It has an effective command line interface for an easy deployment process. | Since Flutter supports easy-to-build and releases automation through a strong command line, it gets more preference. |
| CI/CD and DevOps support | It neither has a CD nor CI support for Google Play or App Store Delivery. Deploying apps with third-party solutions can be challenging at times. | It has an important section on continuous Integration and Testing which links to external sources. The rich command line of flutter allows developers to set up CD and CI easily. | Since React Native does not support official instructions for CD and CI practices, Flutter is more preferred over React Native. Given that apps built with Flutter are easy to set up on CI or CD practices with its rich CLI tools. |
Final suggestions
Both Flutter and React native have advantages and disadvantages. Based on the above comparison, Flutter can be declared the ultimate winner in the race of app development. Although Flutter has come into play after several years React Native has been launched, the former framework is announced as the future of cross-platform app development. However, the community of Flutter needs to grow to assist the development of more popular apps.