 WordPress have nice features of custom post type. Sometimes we requires to make a form in frontend site where users can insert post . example in news/article site there should be a page where a user can submit news/article through form.
These all data goes to our custom post type with custom taxonomy and custom fields. Below I have decribed from begening about
WordPress have nice features of custom post type. Sometimes we requires to make a form in frontend site where users can insert post . example in news/article site there should be a page where a user can submit news/article through form.
These all data goes to our custom post type with custom taxonomy and custom fields. Below I have decribed from begening about - - creating Custom Post Type i.e 'new' (plural name 'news')
- - create custom taxonomy i.e 'news-category' and 'state'
- - create custom field 'news-image'
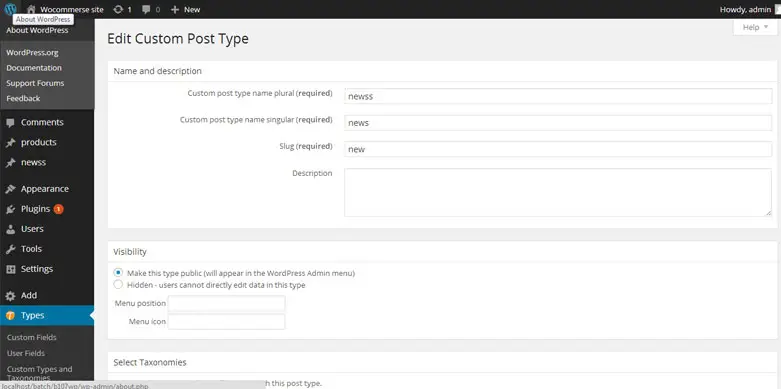
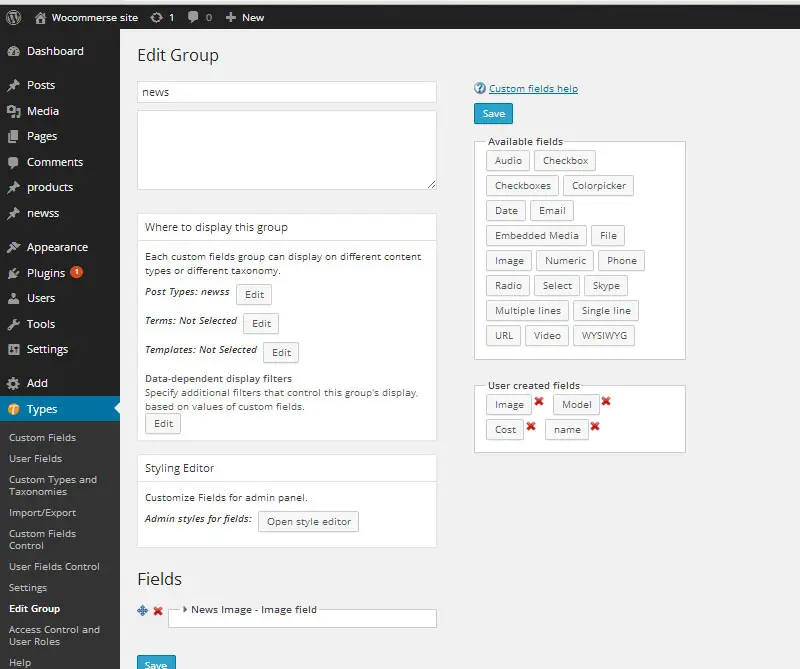
I have created a post type 'new' (slug name 'new' ,singular name 'news') with the help of types plugins as seen below screenshot
 Then created image fields as shown in screenshot
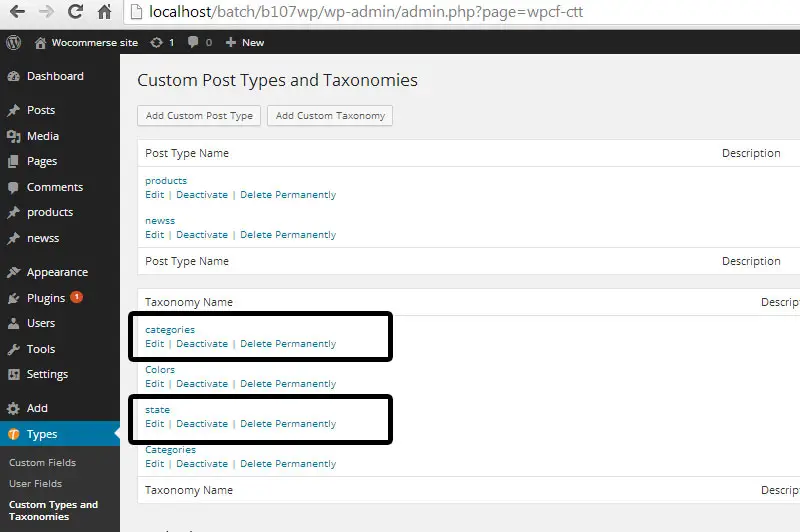
Then created image fields as shown in screenshot  I have also created 2 custom taxonomy 'state' and 'news category' as shown in screenshot
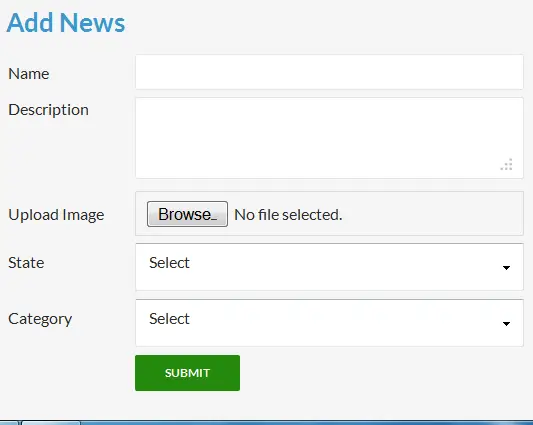
I have also created 2 custom taxonomy 'state' and 'news category' as shown in screenshot  Now let's create a page template for 'News Add'
I have created a php file 'news_add.php' and commneted inside the page
After accessing admin panel, create a page 'News Add' and select 'News add' on 'Template' combo box appeared on right side of page. Now we can access the page from 'news-add' after your site home url .in my contest
https://localhost/batch/b107wp/news-add/
Now i have called header footer and some div for the template layout . After created form inside this and processed as shown below code : I have mentioned some function ref. links for details overviews.
Now let's create a page template for 'News Add'
I have created a php file 'news_add.php' and commneted inside the page
After accessing admin panel, create a page 'News Add' and select 'News add' on 'Template' combo box appeared on right side of page. Now we can access the page from 'news-add' after your site home url .in my contest
https://localhost/batch/b107wp/news-add/
Now i have called header footer and some div for the template layout . After created form inside this and processed as shown below code : I have mentioned some function ref. links for details overviews. I think this tutorial will guide you understanding WordPress custom post type add form .
contact us If you looking to hire WordPress developer, visit or call me +91 99999 680 96