Table of Contents
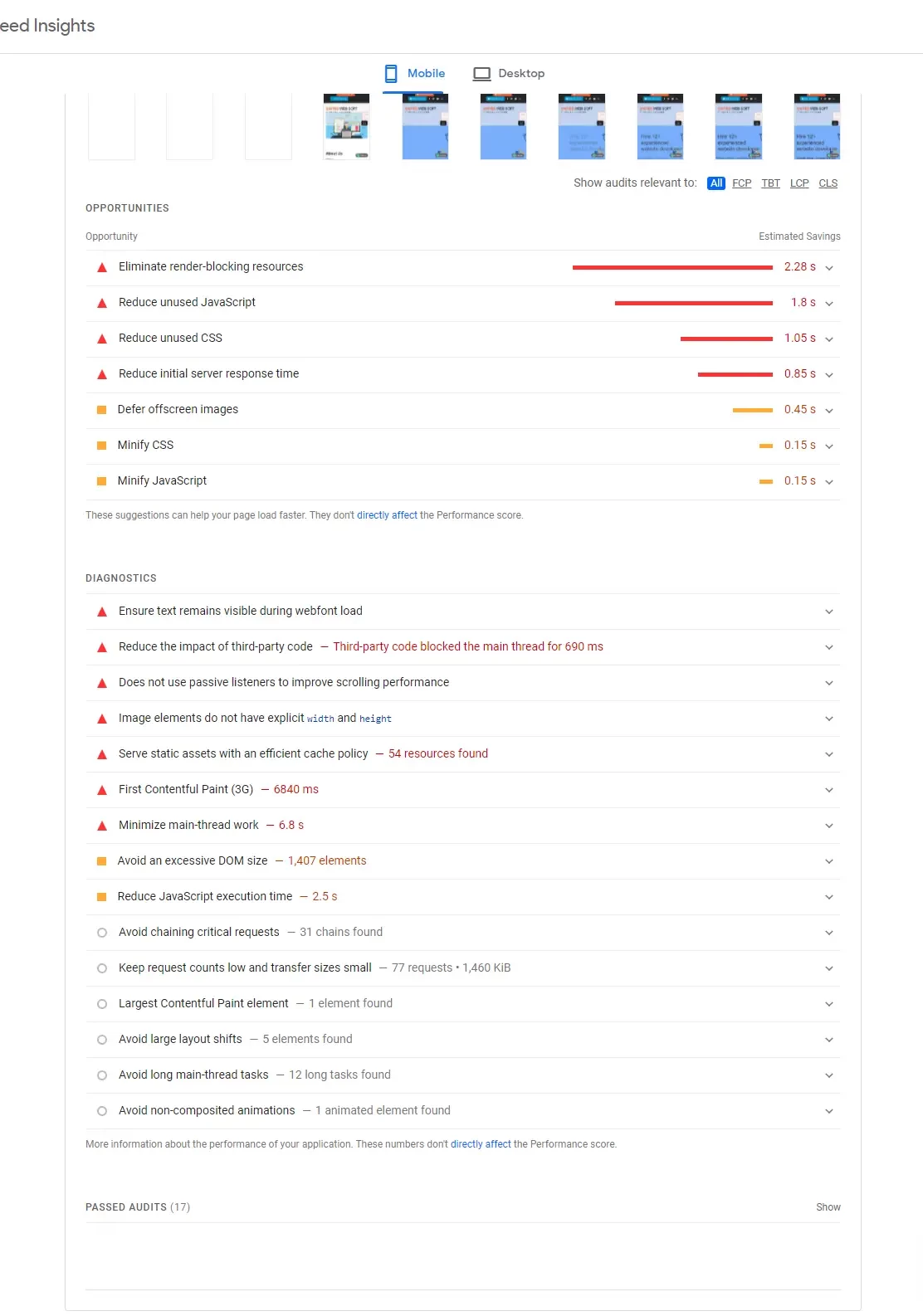
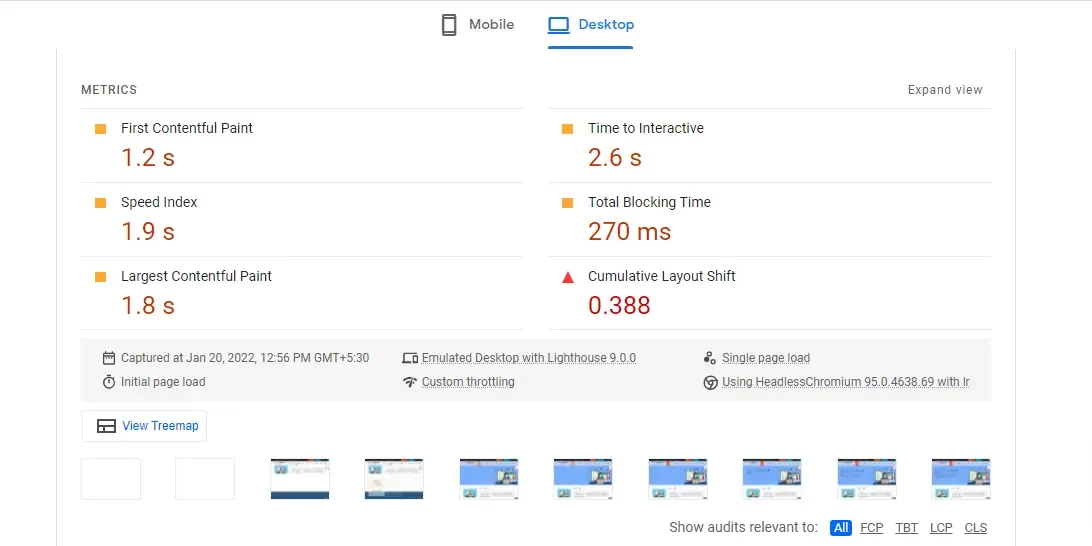
Google's Core Web Vitals report
We'll look at how to improve your website for a good score on Google's Core Web Vitals report in this post. Google gives preference to websites that load quickly and operate well. You may also rank better in search results if you know the appropriate actions to take. Core Web Vitals are a means to assess a page's user experience. The following are the three Core Web Vitals:- 1. Largest Contentful Paint (LCP)
- 2. First Input Delay (FID)
- 3. Cumulative Layout Shift (CLS)

1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a Core Web Vital that counts down the seconds from when the page loads and when the largest text block or image element appears on the screen. This is a Core Web Vital that evaluates how long it takes to render the page's main content or the largest visible content element.2. First Input Delay (FID)
FID is a Core Web Vital that monitors the time in milliseconds between when a user interacts with your site for the first time (i.e. when they click a link, tap a button, or press a key) and when the browser is able to reply to that interaction. Simply, This metric assesses how rapidly a page reacts to user input.3. Cumulative Layout Shift (CLS)
CLS (Cumulative Layout Shift) is a Core Web Vital that calculates the total score of any unexpected layout changes within the viewport that occur throughout the course of a page's lifespan. Means when reading a page, this metric evaluates the unexpected movement of content. Means, when reading a page, this metric evaluates the unexpected movement of content.